Selamat malam. Salam jumpa lagi di tahun 2016 bersama blog kita tercinta http://nur-akhwan.blogspot.com/ . (Haiyah, nganggo kata “tercinta”, koyo opo waeh). Yak, tahun baru, semangat baru buat ngisi blog ini. (Lagi nggak mau ngomongin resolusi, soalnya perjalanan hidup gw monochrome, aja).
Skip..skip, 2016 gak boleh kebanyakan basa basi. Harus yakdesss.. hehe. Yak, kali ini saya mau berbagi tips sederhana, tentang bagaimana me-multi-userkan aplikasi ujian online berbasis web, yang pernah saya posting sebelumnya. Alhamdulillah, banyak yang sudah mendownload dan memasang di komputernya masing-masing. Ada yang berhasil, ada yang gagal. Yaa, itu sudah biasa, namanya juga usaha :P.
Untuk yang dijadiin tugas kuliah, sih, tinggal diinstall di komputer sendiri, asal bisa jalan, tunjukin ke dosen, beres. Nah, karena banyak juga yang diaplikasikan beneran, dan digunakan untuk banyak user, dengan satu komputer sebagai server, dan diakses oleh banyak klien, ( dan itu sungguh diluar perkiraan saya, pemiarsa) banyak juga yang gagal gara-gara tidak bisa diakses oleh komputer klien. Oleh karena itu disini saya ingin membagikan cara setting aplikasi ini agar bisa diakses oleh banyak klien dalam satu jaringan. Ok, cekidot. Oiya, petunjuk ini saya aplikasikan di komputer dengan sistem operasi WINDOWS, untuk sistem operasi lain, menyesuaikan, yak :
Skip..skip, 2016 gak boleh kebanyakan basa basi. Harus yakdesss.. hehe. Yak, kali ini saya mau berbagi tips sederhana, tentang bagaimana me-multi-userkan aplikasi ujian online berbasis web, yang pernah saya posting sebelumnya. Alhamdulillah, banyak yang sudah mendownload dan memasang di komputernya masing-masing. Ada yang berhasil, ada yang gagal. Yaa, itu sudah biasa, namanya juga usaha :P.
Untuk yang dijadiin tugas kuliah, sih, tinggal diinstall di komputer sendiri, asal bisa jalan, tunjukin ke dosen, beres. Nah, karena banyak juga yang diaplikasikan beneran, dan digunakan untuk banyak user, dengan satu komputer sebagai server, dan diakses oleh banyak klien, ( dan itu sungguh diluar perkiraan saya, pemiarsa) banyak juga yang gagal gara-gara tidak bisa diakses oleh komputer klien. Oleh karena itu disini saya ingin membagikan cara setting aplikasi ini agar bisa diakses oleh banyak klien dalam satu jaringan. Ok, cekidot. Oiya, petunjuk ini saya aplikasikan di komputer dengan sistem operasi WINDOWS, untuk sistem operasi lain, menyesuaikan, yak :
- Pastikan sudah download aplikasi CAT Online disini :
- Sediakan satu komputer, yang selanjutnya bisa saja disebut sebagai “SERVER”, yang nantinya disini akan diakses oleh komputer klien.
- Pastikan di komputer tersebut sudah diinstall web server, semisal XAMPP (download disini), atau WAMP (download disini). Untuk mengecek apakah sudah terinstall web server, dan berjalan, ketikkan di browser komputer SERVER http://localhost/. Jika sudah, akan muncul halaman beranda dari webserver sesuai yang kita install
- Copykan folder aplikasi CAT hasil download dari GitHub tadi, ke root folder web server :
- Di XAMPP, taruh di folder => XAMPP/htdocs/
- Di WAMP, taruh di folder => WAMP/www/
- Untuk memastikan langkah ini sudah benar, bisa dicek http://localhost/cat/, makan dipastikan tampilannya adalah sebagai berikut :
- Itu berarti database belum dibuat , silakan buat databasenya, sesuai dengan langkah-langkah di postingan :
- Sekarang, akses http://localhost/cat/, pastikan tampilannya adalah seperti di bawah ini.
- Jika iya, berarti proses install aplikasi ujian online di komputer SERVER berhasil dengan mulus. Coba login dengan username dan password sesuai di postingan saya, berarti double mulusnya.
- Selanjutnya sekarang adalah cara membuat dari aplikasi ujian online di komputer SERVER ini bisa diakses oleh komputer lain dalam satu jaringan. Buka command promt (Shortcut : Tombol Windows + R), kemudian ketikkan cmd, kemudian OK.
- Selanjutnya ketikkan ipconfig, akan muncul :
- Catat alamat IP yang di garis bawah merah tersebut. Itu merupakan alamat IP dari komputer SERVER, yang nantinya akan kita jadikan alamat akses dari komputer CLIENT.
(bagian IPV4 Address, ini di windows 7, di windows xp, atau vista mungkin agak beda, intinya yang IPV4 Address gitu). - Selanjutnya kita masuk di konfigurasi aplikasi ujian online, buka file “application/config/config.php” :
-
Perhatikan baris ke – 4 => $config[‘base_url’] = ‘http://localhost/cat/’;
Silakan ganti “localhost” dengan alamat IP komputer yang kita dapatkan dari langkah nomor 7 tadi, menjadi seperti di bawah ini :
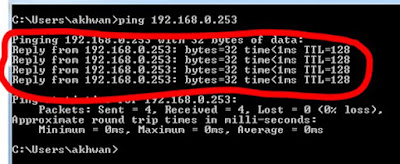
Setting di komputer SERVER sudah selesai. Anda bisa mengakses aplikasi dari komputer SERVER dengan alamat http://localhost/cat/, ATAU juga bisa http://192.168.0.253/cat/ - Kemudian kita masuk ke salah satu komputer CLIENT. Kita buka Command Prompt lagi, kemudian ketikkan : ping 192.168.0.253 (alamat IP komputer SERVER)
-
ping 192.168.0.253 (alamat IP komputer SERVER)
jika koneksi jaringan berhasil akan muncul
Jika hasilnya BUKAN “Reply from .....dst” maka dipastikan setting jaringan komputer anda masih salah, silakan hubungi administrator jaringan. - Sekarang akses aplikasi ujian online di komputer SERVER, melalui browser di komputer klien, dengan alamat http://192.168.0.253/cat/. Jika berhasil akan muncul aplikasi ujian online dengan mulus.
- Nah, jika gagal, dan tampil halaman error “Forbidden” atau apalah sejenisnya, untuk menanggulanginya bisa dilihat posting saya tentang setting WAMPP server agar bisa diakses lewat jaringan, di link berikut ini :
- Catatan : Langkah itu diterapkan di komputer SERVER
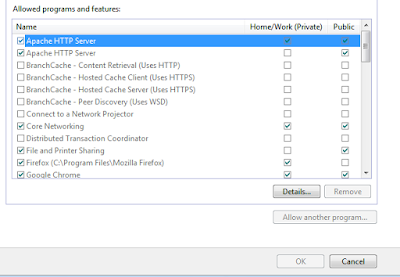
- [Update 18 November 2016] Jika masih GAGAL lagi, bisa dicoba opsi berikutnya, yaitu setting Firewall di komputer server (jika OS-nya Windows, nggak tahu Linux ada firewall kagak *jangan diketawain, yak.. :D :D). Caranya masuk menu : Start > Control Panel > Windows Firewall. Terus di menu sebelah kiri pilih "Allow a program or feature trough Windows Firewall", kemudian pastikan "Apache HTTP Server" dan "mysql" (klo nggak ada tulisan seperti itu, ya kata-kata yang mirip apache atau mysql) termasuk di situ, dan tercentang. Contoh :








Mantap gan, ane mau nyoba nanti. Makasih.
BalasHapuskalau mau tambahkan tangal hari/tanggal/jam ujian bagi siswa bagaimana caranya?.
BalasHapusdi database sudah ada field waktu mulai dan waktu selesai ujian. tabel tr_ikut_ujian, coba dicek, tinggal ditarik aja, tuan...
Hapuslink downlaod aplikasinya mana om??
BalasHapusitu di github, tuan...
HapusTerimakasih, Juragan. Oke banget. Lancar dan Mulus !!! Big Thank's yaaaa !!!
BalasHapuskalau untuk merubah login siswa .... misalnya dengan user dan pass sesuai no absen.. dimana ya ???
BalasHapusfile "application/controllers/adm.php" baris 88 pak, silakan diotak-atik.. :D
Hapuswah josss gandossss mas bossss..... di tunggu postingan laiinnnnyaaa OK OK
BalasHapuswaktu ujian habis, padahal baru mulai megerjakan, bagaimana solusinya?
BalasHapusBner tuh om, waktunya bermasalah. mhon solusinya gmna??????????
BalasHapuscara menambah soal kok gak bisa ya mas
BalasHapussoal muncul belum ada data di login siswa
BalasHapussudah diset seuai perintah
dapetin aplikasi cat nya dimana ya gan
BalasHapusMANTAAAP
BalasHapuswaktu ujian bisa di setting siswa pak,,,trus dalam 1 mapel, siswa bisa 2x akses ujian.....mohon solusinya
BalasHapuslebih bagus lagi kalau ada monitoring nya pak......seperti di ujian CPNS itu lho...hehehehe
BalasHapuslink nya kok tak ada ya
BalasHapusMaaf mas, semua langkah sudah hampir selesai, tapi saat siswa login kenapa muncul "belum ada data" pada daftar ujian/tes.. mohon solusinya..
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusfile siswa dan gru tidak bisa muncul gan mohon solusi nya
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapussolusinya boss.... :
BalasHapusA PHP Error was encountered
Severity: Notice
Message: Undefined variable: id_mapel
Filename: controllers/adm.php
Line Number: 624
A PHP Error was encountered
Severity: Warning
Message: Cannot modify header information - headers already sent by (output started at /home/sman1lmj/public_html/ubk/system/core/Exceptions.php:186)
Filename: helpers/url_helper.php
Line Number: 543
yang lain ok boss.... ini terjadi saat tambah data soal, simpan
Hapuscoba download setelah tgl 8 september 2017, gan.. detil commit :
Hapushttps://github.com/akhwan90/cat/commit/789bccb128aae3630bbe1c5b41113fafa1e1ec4b
Gan kalau mau nambah opsi jawaban 1 lagi dimana ya? itu opsi jawabannya cuma A - D, pingin nambah 1 opsi lagi A - E
BalasHapusbuka file "application/config/config.php" ada setting jumlah opsi jawaban, tapi maksimal 5
Hapusmas ikhkawan abgaiman sih biar bisa setting ip statis di config.php cat 2. tidak ada tampilan seperti cat 1
BalasHapusdi cat 2 gak perlu setting base_url, gan.. dia udah deteksi otomatis alamat, sesuai yg diketik user..
Hapusjadi alamat bisa lewat IP, bisa lewat domain name
terima kasih tutorialnya mas akhwan...........
BalasHapussiap gan.. :D
HapusAlhamdulillah...... udah saya uji coba untuk Ulangan harian dan UTS, lancar boss.... trims,..
BalasHapusPak mau tanya cara mengaktipkan soal di client
BalasHapuslogin lewat guru dulu, terus guru buat ujian, tanggalnya dibuat sekarang, baru akan dapat dilihat di menu ikut ujian di login siswa
Hapusbang bisa gak kalo guru buat soal dirumah tanpa harus terhubung dengan jaringan LAN server
BalasHapus1. Bisa dengan dionlinekan aplikasi cat nya, kemudian diakses dari rumah.
Hapus2. Bisa dengan download format excel, untuk diimport ke aplikasi, pak
bagaimana mas? saya butuh bantuannya
BalasHapusgan, itu hanya bisa diakses dalam 1 jaringan saja? terimakasih
BalasHapusbisa jadi begitu, klo cuma dibuat dlm 1 jaringan saja. klo mau lebih luas, dihostingkan saja.. hehe
HapusMaaf mau nanya apabila aplikasi itu tidak harus memakai LAN kan bisa di online kan ya pak Akhwan? Saya mau bertanya supaya bisa di online kan dan bisa di akses murid saya sewaktu waktu, apa yang saya butuh kan dan berapa biayanya ? Terima kasih, kami berharap informasi dari bapak akhwan
BalasHapusdi upload ke hosting pak.. beli hostingnya dan domainnya dulu..
Hapusmohon bantuannya cara setting waktunya biar pas sama komputer sendri pas ,,,karna pas mau buat waktu ujian ,, kadang2 kejauhan,, kadang2 sudah habis
BalasHapusgan bisa di tambahin biar bisa monitring siswa yang sudah selesai apa gaknya
BalasHapusplease
gan waktu saya upload ke hosting lancar, pas mau buat data murid baru klik simpan gabisa2.. gamau load kenapa ya, di yg lain juga sama
BalasHapusmantap website bermanfaat sekali. . respon admin cepat,ramah, dalam menanggapi bug. .
BalasHapusuntuk upload mp3 nya kok masih error gan, file terlalu besar, ini berlaku untuk soal listening
BalasHapuslogin adminnya gimana mas ?
BalasHapusaku pake woka, server sukses, tapi client nggak konek keserver.
BalasHapusping udah reply. Ada saran?
ini boleh di modifikasi gak mas?
BalasHapus